Fonts and Colors
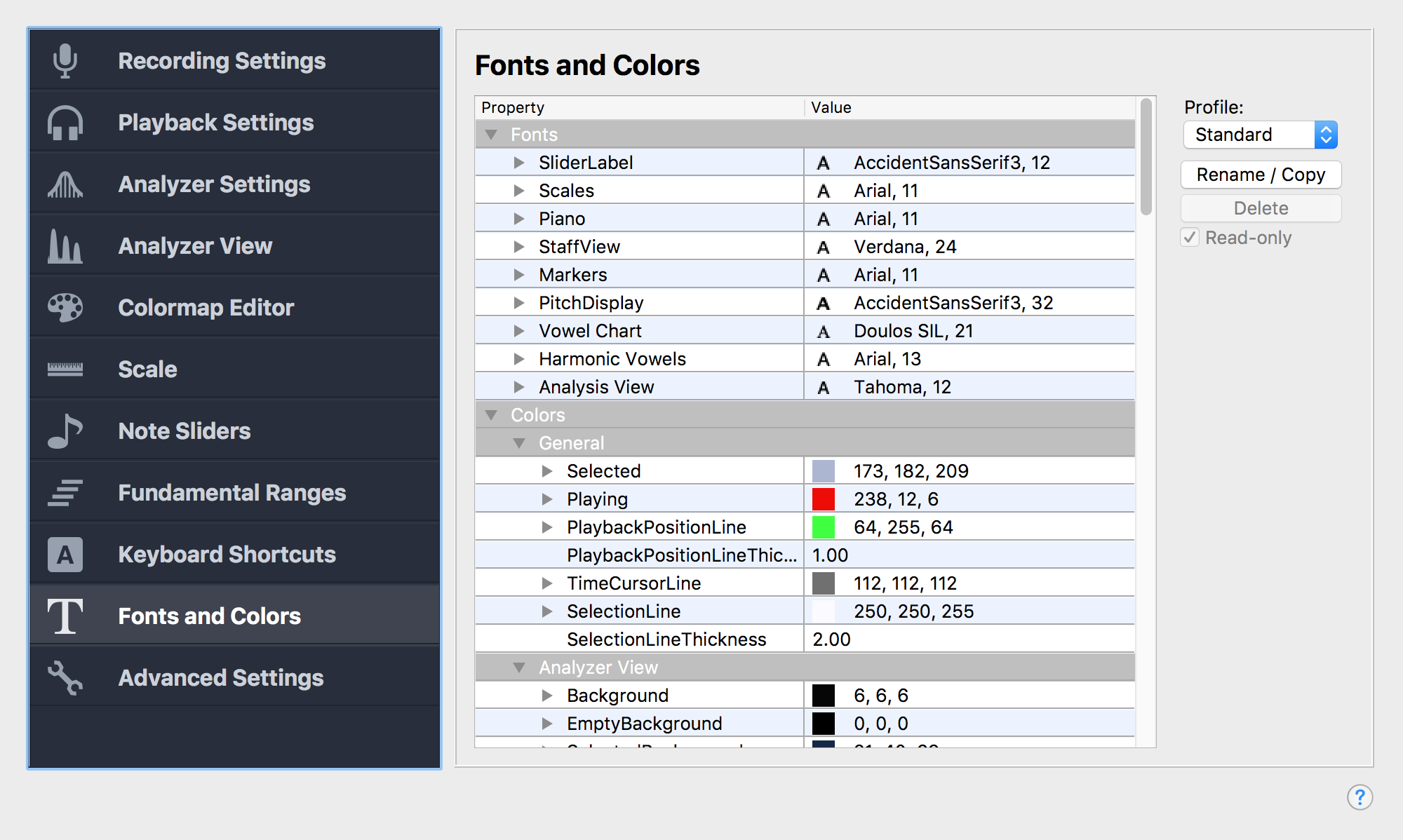
On this page you can customize the fonts, colors, and line thicknesses for many screen elements. For example, you can adjust the colors of the Analyzer View background and of the overtone sliders to achieve the best contrast with specific spectrum colormaps.
You can manage several different color schemes through the profile bar on the right.
Note: On this page you define the global fonts and colors profile. If you want to, you can associated colors of specific UI elements with the colormaps of the spectrum by going to the Linked UI Colors section of the colormap editor. For example, there is a “White background” colormap that defines the spectrum background to be white, thereby overriding whatever background color is defined by the current color profile.